
How to Change your HubSpot Theme Cover Photo
Written by: CRO:NYX Team
Published: 16 December, 2022
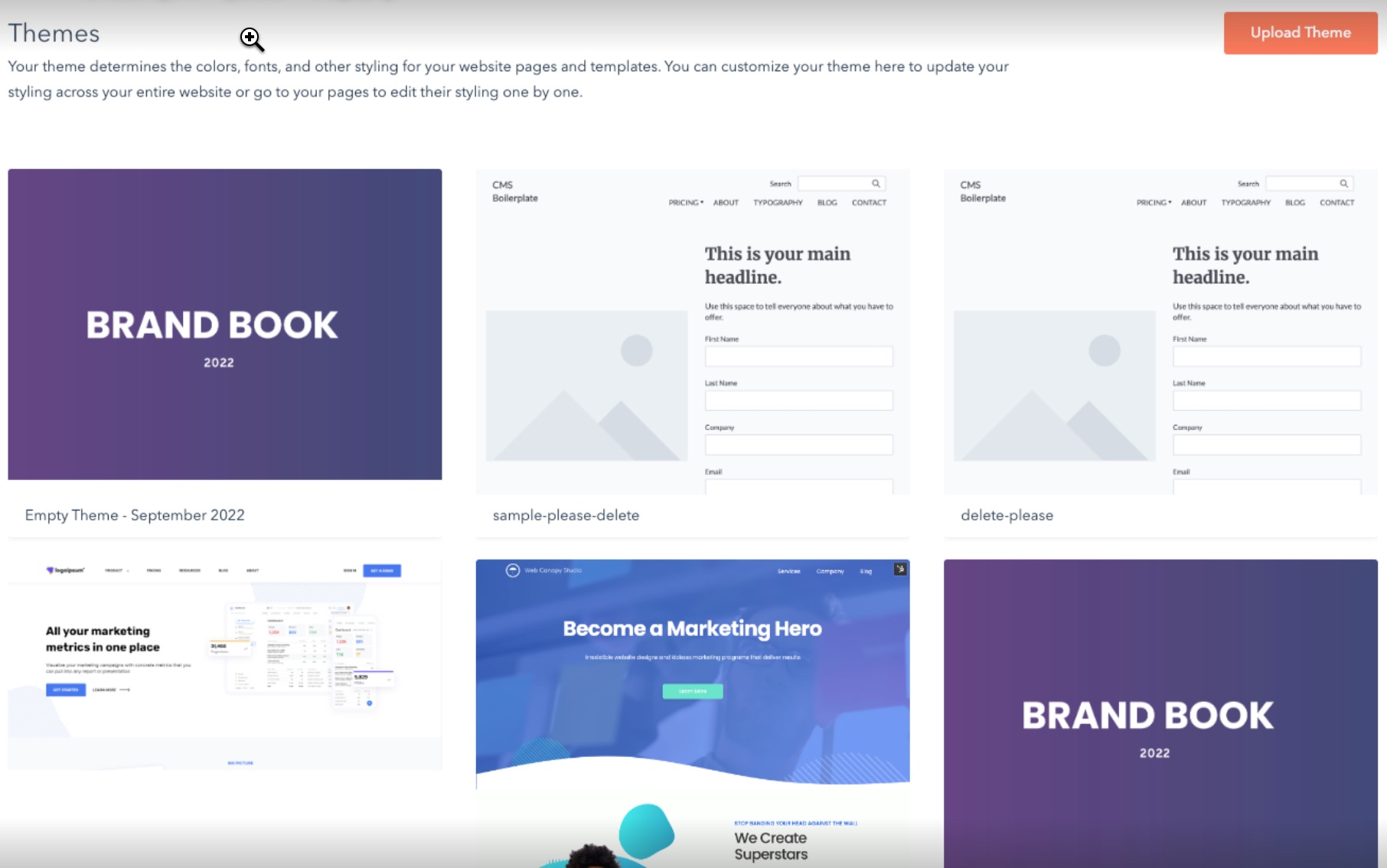
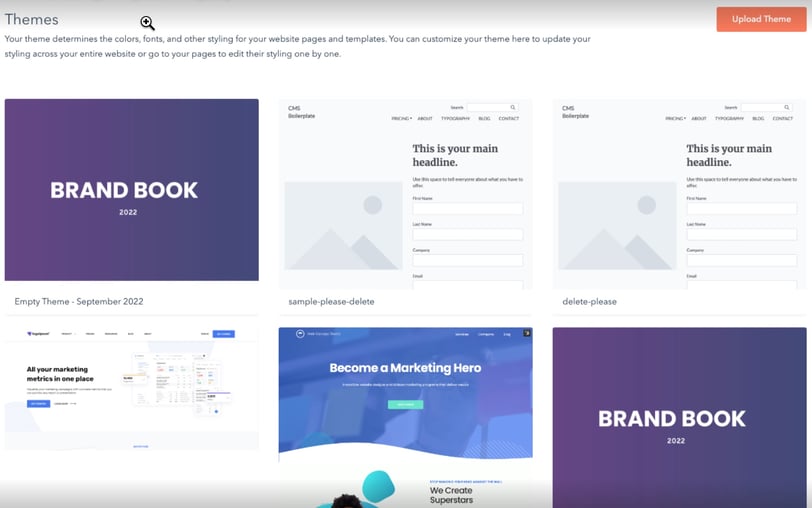
If you have a few different themes in your HubSpot portal you might get a situation where the theme cover photos are the same. This makes it pretty confusing and increases the chance of someone choosing the wrong theme.

Thankfully, you can change the image that shows as the theme cover in HubSpot and help keep your team using the right resources.
HubSpot themes cover photos are controlled by the design manager (theme.json file)
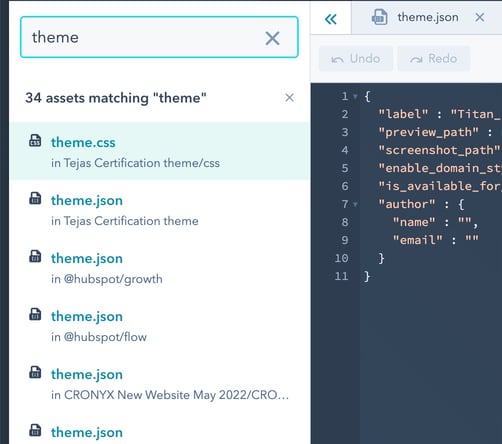
Head over to Marketing > Files & Templates > Design Tools and then find your theme.json file for the theme you want to edit.

You can see in our portal that we have all kinds of themes going on and it can get confusing when selecting a ‘real’ theme vs a test theme or theme built as a sandbox.
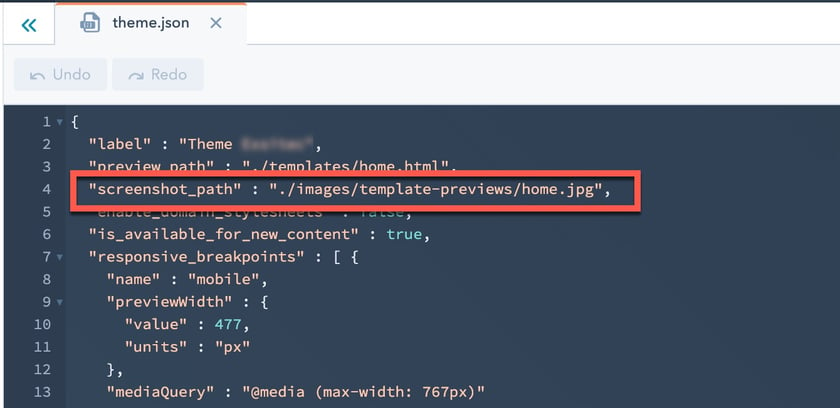
When you’ve found the right theme.json file that you want to edit, update the “screenshot_path” location to pull in the image that you want to use for the cover photo.

And that’s it! Now you can keep that theme dashboard nice and tidy.
Further reading: What's the difference between a HubSpot Template and a HubSpot Theme?
Written by: CRO:NYX Team
News and articles from CRO:NYX team members & alumni.
Solutions
Results
Resources
About
Contact
© CRONYX Digital SEZC







.png)
.png)
.png)
