
What’s the Difference Between HubSpot Themes & Templates?
Written by: CRO:NYX Team
Published: 21 October, 2022
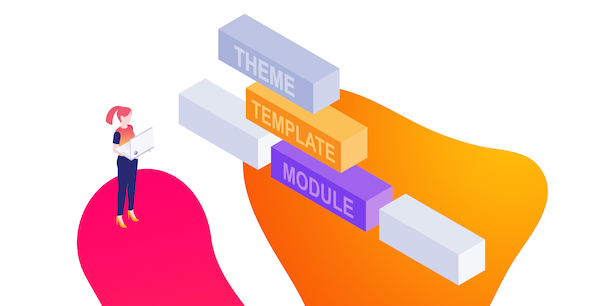
Your website is made up of many bits and pieces that can be organized in templates and themes. Here’s what that looks like:
- Theme (top level organization of all assets)
- Templates (set grouped modules that are repeated on multiple pages)
- Modules (individual custom sections that can be used on any page in any order)
- Templates (set grouped modules that are repeated on multiple pages)

Themes
The theme is the master container of your page templates and modules. You can have several themes in your HubSpot portal and each theme would be a group of templates that feed from the same stylesheet and use the same set of scripts. Usually within a theme all the templates have the same header and footer for consistency and each template is designed to be used to generate more than one page. Some templates will only be used for one page, like the homepage or blog listing page, but other templates like a Service page template or Case Study page template can be used for many different pages.
A well designed theme aims to give the content creator the ability to generate as many page variations as possible with the minimum amount of templates and modules. Also ideally, all modules will be custom and each module will have built-in options to easily switch between different views so when used multiple times it doesn't become too repetitive.
Features of HubSpot themes
The key reasons you’ll want to use HubSpot Themes include:
- The ability to customize templates on a page by page basis
- Custom modules can be found using the page builder
- Having one set place for your theme CSS & common scripts can help keep your page load times fast
Downloading a Theme from the Marketplace vs Creating a Theme in HubSpot
When you build a theme in HubSpot you’re creating a folder for all of the theme's CSS files, page templates, brand colors and fonts, etc. When you download a theme from the HubSpot Marketplace you are usually just getting a group of page templates that have similar design guidelines. While similar, these are not always the same.
Themes from the marketplace are there mainly to serve small businesses or businesses that are just starting out on HubSpot CMS and have no access to a web designer/developer to build them a custom theme that matches their brand. Those themes are used by hundreds or even thousands of other companies. We’ve found that many of these themes, those nice looking and very functional, are not great for SEO and have loads of extra scripts in them that can greatly slow down your page load time, one of the key factors for Google’s Core Web Vitals.
What other benefits are there for using themes?
Having a HubSpot CMS theme with your custom modules in it has many benefits including:
- Helping establish brand consistency with the boilerplate design rules
- Reusable elements eliminate the need to design new components.
- It is simpler to work with for developers as it was developed locally using CLI or HubSpot CMS themes boilerplate
- Marketers can often build a new page template without needing custom design or development
Once completed, your customized themes can then be added to other HubSpot accounts which is very helpful if you’re managing multiple brands.
Templates
You likely have some key page templates that you use and reuse across your site. Service page templates, landing page templates and generic internal page templates often use the same order of modules and just the content in each is updated.
When you download a page template from a template marketplace, you will often have the sections of the page hard coded to always be in that same order and it takes a bit of a workaround if you want to customize it.
If you’ve built custom modules in your theme you’ll have more flexibility in your page templates and can add in any custom module to any page as you’re building it. Want to use your team members module to highlight speakers at your next event? No problem! Just drag it into the page and you’re good to go.
Drag & Drop Page Templates
When you group your assets into a HubSpot Theme, you can unlock the power of using the drag and drop page builder tools. These can be used in addition to or instead of your custom modules and give you FULL editing capabilities on your page.
.gif?width=1498&height=831&name=drag-and-drop-basic%20(1).gif)
However, full drag and drop templates have a specific role and they should not be used on just any website page. A full drag and drop template should only be used for pages that have a short life span, like certain landing pages or a temporary website or page that will be replaced. While it can be freeing to not have the design constraints of set modules, pages built using only the drag and drop editor will stand out as being odd and looking like they don't belong with the rest of the site.
Is SEO important to you? We’ve found that pages built with full drag-and-drop functionality are often taking a bit hit when it comes to core web vitals.
Is your website making the grade? Try our FREE HubSpot CMS Website Grader.
Modules
Each page template is made up of several modules and many of these modules can be used again and again for different pages and contexts. A common use as an example is a 2 column module that has 1 column text and 1 column image; options to customize this module could be to swap the image/text columns from left to right, to swap out the image with a video, or even to have the image section also be a rich text section so you could use that module to be two text columns, if desired. This allows that one module to be used again and again and again, maintaining your brand standards and website look and feel, without looking repetitive.
A very basic example of this is this image strip module that we use for client logos, associations, awards, and other use cases, where we have it set up to manage as little as 1 or as many as 5 columns. If we add more than 5 images to this module, we can specify if we want it to start another row or to be a carousel that you can flip through.
When you build custom modules in your theme you can drag and drop those modules into your website pages.
.gif?width=1369&height=834&name=hubspot-drag-custom-module%20(1).gif)
Having custom built modules for your site can give you a huge amount of flexibility to customize your pages without opening the doors to wild-west style drag and drop design freedom.
Ready to Build a Fresh HubSpot Website?
Our team of HubSpot experts will work with you to design and develop a custom HubSpot CMS theme that fits your brand and is flexible enough to grow with you. Contact us for an exploratory call to discuss your brand goals.
Written by: CRO:NYX Team
News and articles from CRO:NYX team members & alumni.
Solutions
Results
Resources
About
Contact
© CRONYX Digital SEZC







.png)
.png)
.png)
