
Basic SEO Quick Fixes for Big Content Wins
Written by: CRO:NYX Team
Published: 4 May, 2023
What are some basic SEO things you can do to ensure you're maximizing the impact of your content? We covered this in our April Content Strategy HUG Group! Here's a recap and a video replay of the discussion so you can find some SEO quick wins and common missed opportunities for inbound marketing.
Download the slide deck here.
Transcript of the Video (with edits and links)
Welcome everybody to our Basic SEO for Quick Content Wins HUG. As I mentioned my name is Tanya I'm based here out of the Cayman Islands and we've got a few members of our team from around the world and just a little bit of a brief background on HUGs. HUGs are HubSpot user groups and have been around for quite some time. They used to be in-person events but with coped they all went online and I'm actually okay with them staying online because it allows us to get together from everywhere!
Our agenda for today:
- what is SEO?
- SEO quick wins
- Q&A
A lot of what we'll cover today is going to be pretty high level but we will dive in where it's appropriate.
What is SEO?
I'm sure everybody here knows to some extent what SEO is or you wouldn't really be that interested in this presentation. I pulled this description from Moz:
SEO is a set of practices designed to improve the appearance and positioning of web pages in organic search results.
We want to improve positioning because in the end, we want more traffic because we expect that traffic will convert to leads and sales. Even though we're focused on search engine organic rankings and improving things like 'Core Web Vitals', we also need to be just as focused on presenting the best possible experience for website visitors.
Page Title Tags SEO
Page meta tags and description tags are pretty basic SEO but it's important that we review them so we can all have a refresher.

How long should page titles and meta descriptions be?
Title tags should be no more than 50-60 characters.
Meta description tags shouldn't be more than 160 characters. Keep in mind that different devices and browsers will show different lengths so there is no longer any set length that ensure that you won't get truncated.
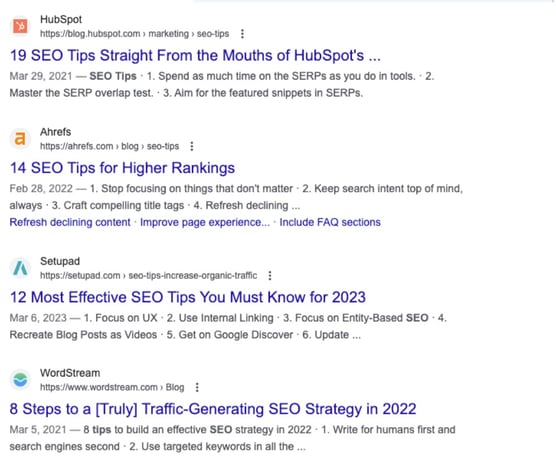
Be considerate of dates in your title tags.
Dates can be catchy to show recency of a post - but they can also make your post look dated. Google puts the date stamp in there too so you can see when a post has been updated in the listings, which can help to establish recency.
Side note worth mentioning: Google likes fresh content so updating those '2022' posts to be '2023' and using a new publish data for that post can give you double points with Google for freshness and with your audience for perceived recency. Might as well give that refreshed content some new life on social media and you're filling up your content calendar without having to do too much new research and writing!
Do keywords in title tags matter?
Yeah they do but more importantly than your keywords in your title tag think of the order you're using them in and think of how compelling your title is. A strong call to action is important.
Depending on your title length, it could get truncated and cut the keywords off. That doesn't really make a difference for rankings but it can make a difference for click through. Keep your most important content at the start of the title tag and description to allow for truncation.
Headings
This is something we see a lot, especially with CMS templates. Your heading structure on your page to be SEO friendly, and also ADA Compliant, should have one H1 heading on your page and that's like the title of your page and often is literally the title tag of your page. And then on your page under that main page heading you have a H2 subheading. You can have headings for different sections of your page, but they are likely ordered as such:
Heading 1: Most important, only one.
Heading 2: Sub-heading. Probably page section headers.
Heading 3: Sub-sub-headings to use within your H2 Heading sections.
Heading 4: Sub-sub-sub-headings. Probably the smallest heading to use. After this is it really even a heading or should you just bold that text?
Make sure when you're assessing the order of your page that H1 comes before H2 comes before H3, etc. They should be structured. Check your template because often you'll see like in your footer all of the sub-sections all have H6 tags which is a persistent problem across your website pages.
Internal Links
Internal links are really important for sending signals to Google for page rankings. The text that you have linked, your 'anchor text' should have your keyword in it and that will help that destination page rank better.
Anchor text used to be a significant ranking factor and has since been corrected so people can't game the system, but it still matters. It's important to link to content that's relevant because linking to it helps you create that link Association and build those link neighborhoods.
When you're adding links avoid using text link "click here" and instead us specific keyword about that landing page like: see our HubSpot training offers.
Don't go crazy with too many links on a page. Google won't crawl more than 100 links on any given page and if you link to the same destination page more than once from the same page, it's only the first link that counts to pass that SEO value through (people have tested this!).
Images
When we're doing an SEO audit, images are almost always the number one issue for SEO. The other things that we've talked about so far: your links, your headers, your title tags, those are really positive things that can increase your ranking for certain keywords, but images are one of these things that can really negatively impact your sites' performance.
Check out our Image Sizing Guide
Image Sizes
Problems with images are often just massive massive images. If your page loads very slowly it's a poor user experience and Google will look like that right away if you like your page load is slow so definitely what you want to do is:
- when you're uploading an image, before you upload it make sure it's the right size for that placement
- compress your images so that it's a smaller file size
- save that file with a file name that is optimized (ie., hubspot-image-sizes.svg vs IMG04279.svg)
- add an optimized alt tag
- use lazy load for large images, videos, and any below-the-fold content that's slowing down your page
Core Web Vitals
So all of these things will contribute to your core web vitals. Large images can impact time to load, interactivity, and cumulative page shift.
Learn more about Improving Core Web Vitals on HubSpot CMS here.
Some items to consider:
- CTA buttons can contribute to CLS
- Forms can slow down page load speed and reduce time to interactivity
- Large images are huge offenders for CWV
- Use image size attributes to prevent CLS
- Check shift from smart content
- Use Google Tag Manager to reduce 3rd party script calls
- Delay chat tools so the page loads before they do
Join our HUG
This is a poor transcript from the event - be sure to check out the video or join our HUG group to learn more!
Written by: CRO:NYX Team
News and articles from CRO:NYX team members & alumni.
Solutions
Results
Resources
About
Contact
© CRONYX Digital SEZC







.png)
.png)
.png)
