
How to Add AMP to a HubSpot Site
Written by: Tanya Wigmore
Published: 7 June, 2019
If you haven't already added AMP code to your HubSpot site you need to. Now. Like, RIGHT NOW. Here's how:
Applying AMP to your entire HubSpot blog
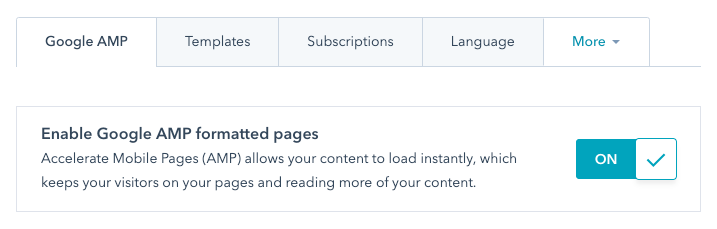
Hop on over to your settings (the little gear icon in the top navigation) then in your Settings page click on Website > Blog. Then, click on the Google AMP tab and make sure your little on/off slider says "ON" to enable Google AMP formatted page.
 That's it! Your HubSpot blog pages are now AMP enabled and ready to get that extra visibility in mobile search. What you might start seeing now is a little lightning bolt next to your mobile listings. This lightning bolt is designated for AMP content and indicates that its lightning fast (AMP = "Accelerated Mobile Pages" project).
That's it! Your HubSpot blog pages are now AMP enabled and ready to get that extra visibility in mobile search. What you might start seeing now is a little lightning bolt next to your mobile listings. This lightning bolt is designated for AMP content and indicates that its lightning fast (AMP = "Accelerated Mobile Pages" project).

Applying AMP to only specific blog posts
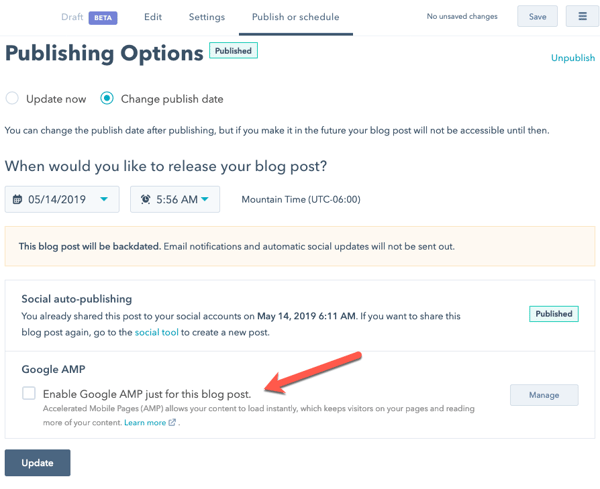
If you don't want AMP across your blog and want to only have it applied to certain blog posts, you can edit that setting in the individual blog post settings.

HubSpot currently only has AMP enablement for blog posts but hopefully we'll see AMP roll out for website pages soon as it could be a huge impact on mobile website rankings!
Reporting on AMP Performance
So you've set up AMP for your blog posts... is it working to generate more mobile traffic?
We've put together a post about that! How to Measure & Track AMP Performance in HubSpot
AMP vs Great Mobile Site Experiences
The Accelerated Mobile Page (AMP) program was designed to help create better mobile experiences for users. If you have a great mobile site experience, do you still need to use AMP? Probably not!
Google's mobile-first indexing and Core Web Vitals updates have made having a mobile friendly (and mobile-first!) website super important. You can use Google's free tools to assess your mobile website performance or reach out to us for a Core Web Vitals audit.

Written by: Tanya Wigmore
Tanya Wigmore is the founder of CRO:NYX Digital and is passionate about growing healthy teams and businesses. With an extensive background in inbound marketing, search marketing, web analytics, CRO & UX, she's always finding new ways to apply optimize and improve.
Solutions
Results
Resources
About
Contact
© CRONYX Digital SEZC









.png)
.png)
.png)
